
前言
由於Node.js的推動下,JavaScript成為前後端的通用語言,在前端可以看到許多常見的框架如Angular, React, Vue。後端呢我們可以看到Koa, Express等… 但它們都沒有非常有效地解決一個問題 - 架構。
Nestjs因此孕育而生,除此之外由於Javascript示弱型別語言,型態轉換間很自由雖然經由(ES6, ES7, ES8)等不停的優化,但跟強型別還是有差距,因此Nestjs採用的也是Typescript。
Nestjs同樣可以用JavaScript去開發,不過同官網中提到Nestjs的API是無法使用JavaScript去呼叫使用,且Nest-cli部分產生出來的也是TypeScript,所以使用TypeScript作為Nestjs開發會比較好。
Nestjs Framework特點
- 基於Express和socket.io,並完美的支持TypeScript在許多人預估TypeScript會成為未來Js的開發主流下Nestjs佔有很大優勢
- 語法風格類似於Java Spring,使用了許多裝飾器語法
- 大量使用依賴注入(DI)以模塊化的思想提供完整且嚴謹的MVC架構
- 較嚴謹的分層,對於何時該使用middlewares, guards等有一定的約束
Nestjs裡module, providers, controllers是什麼東西?
在nestjs中參考了angular的DI,使用了module, contoller, service, provider。

Nestjs的module
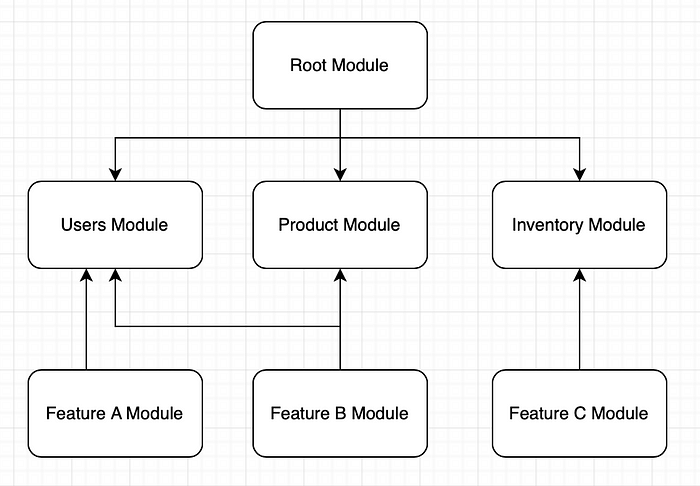
- 在Nestjs裡通過使用@Module裝飾器語法來定義模塊,在Nestjs裡面可以使用Nest-cli定義一個folder對應一個module,且在對於feature處理上可以把功能對應到特定的Module。

- 一個@Module必須包含四種屬性對象: providers, controllers, imports, exports
@Module({ controllers: [TasksController], providers: [TasksService],})export class TasksModule {}
Nestjs的controllers
以上圖來看client端發出了一個http req給controllers,controllers會被綁定為一個獨立的path (例如: “/products”)處理路由的分配,並由裝飾器語法定義Handler來處理不同的Http Request (例如@Get, @Post, @Put, @Delete)

Nestjs的services/providers
Nestjs的servicese工作就是當controllers在接受到請求後交給指定的服務,並在依照請求指派給providers處理背後複雜邏輯的請求。
所以以一個Task Module為例它的file Structure會像是這樣
src
|-- tasks
| |-- dto
| | |-- create-task.dto.ts
| |-- task.model.ts
| |-- tasks.controller.ts
| |-- tasks.module.ts
| |-- tasks.service.ts
|-- app.module.ts
|-- main.ts下一篇就會來開始實作API和介紹資料流部分~
